![]()
In this “Hello world web part in SharePoint Framework (SPFx)” tutorial, we will learn how we can develop the first hello world web part step by step in the SharePoint framework aka SPFx.
Key-Highlights: develop your first hello world web part in SharePoint Framework (SPFx)
- What is SharePoint Framework (SPFx)?
- First hello world web part in SharePoint Framework (SPFx) development
What is SharePoint Framework (SPFx)?
The SharePoint Framework (SPFx) is the modern way of customizing SharePoint or building a new solution that supports both SharePoint online as well as SharePoint on-premise (SharePoint 2016 & SharePoint 2019).
Step by step – create SharePoint hello world web part in SPFx: Before going to this, I would recommend setting up the development environment for SharePoint Framework (SPFx), if you have not done it yet, in the previous article I have explained this how we can set up – SharePoint Framework (SPFx) development environment Setup step by step
Develop your first hello world web part in SharePoint Framework (SPFx)
Step: Create a new web part project process
- Open the node.js command prompt and go to your desired folder path where you want to create your project.
cd C:\Temp\SPFx

Note:
- If you have installed node.js – you can use any of the command prompts like windows command prompt, PowerShell or Node.js command prompt.
2. Create a new project folder in the above location, using the below command:
md Helloworld-Webpart
Then navigate to the newly created folder “Helloworld-Webpart” using the below command:
cd Helloworld-Webpart

3. Run the Yeoman SharePoint Generator – to create the SharePoint project scaffolding.
yo @microsoft/sharepoint
After a few seconds, we will be asked to pass the parameters in a sequence, so in most of the parameters, pass the default selection as-is:
- Accept the default helloworld-webpart as your solution name, and then press the enter key.
- Select SharePoint Online only (latest), for Which baseline packages do you want to target for your component(s)? and press the enter key.
- Select Use the current folder for where do you want to place the files?
- Select N for “Do you want to allow the tenant admin the choice of being able to deploy the solution to all sites immediately without running any feature deployment or adding apps in sites? “
- Select N for “Will the components in the solution require permissions to access web APIs that are unique and not shared with other components in the tenant?”
- Select WebPart for “Which type of client-side component to create?”
Notes: We can create three types of projects in SharePoint Framework (SPFx):
- WebPart
- Extension
- Library
Now in the subsequent prompts – it will ask the specific input about the web part.
1. What is your Web part name? (HelloWorld) - hit enter key 2. What is your Web part description? (HelloWorld description)-hit enter key 3. Which framework would you like to use? (Use arrow keys) - select No JavaScript framework
Notes: There are three types of frameworks available, such as:
- No JavaScript framework
- React
- Knockout
Finally, the yo @microsoft/sharepoint – SPFX webpart project parameters will look like the below:

Now at this moment, Yeoman installs the required dependencies and scaffolds the project solution files along with the HelloWorld web part. This generally takes a few minutes (5 to 10 minutes). yo @microsoft/sharepoint – In Progress:

Once the scaffolding process is completed, you should see the following message indicating a successful scaffold.

Notes:
- While running the “yo @microsoft/sharepoint” command we may get some errors like below:
found 1918 vulnerabilities (1861 low, 13 moderate, 44 high) run `npm audit fix` to fix them, or `npm audit` for details
- To fix the above error run the “npm audit fix” or “npm audit fix –force”.
- Most of the errors can be fixed by running some certain commands which will be displayed in the error description – this is the beauty of the SharePoint Framework (SPFx).
Step: Preview the web part We need to run the “gulp trust-dev-cert” one time in your development machine to trust the certificate – if you have already executed this command during the prerequisites of the SharePoint Framework installation, you can ignore this.
gulp trust-dev-cert
Run the gulp serve command
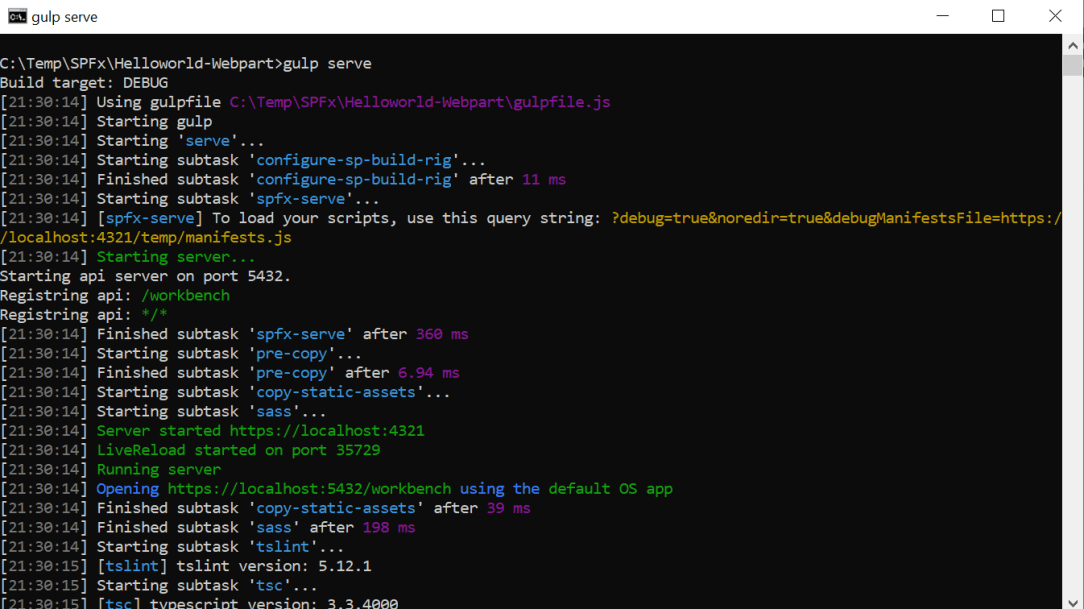
gulp serve

Sometimes, we may get the “Error: Invalid glob argument:” The above error comes due to the different gulp version installed in your machine – to fix the above error, you might need to run the below command:
npm install gulp@3.9.1 or npm install gulp@3.9.1 -g
or You could just copy “node_modules” folder from other SPFx projects in your machine and replace the current “node_modules” folder – I did it and for me, it worked. Then, again run the gulp serve command
gulp serve
Now, we can see the above error is gone and successfully gulp serve is being executed.

Open the web part from the browser, local workbench: Once we run the gulp serve command automatically the below page will be opened. https://localhost:4321/temp/workbench.html

Click on the + icon Then click on the “HelloWorld” which you just have created. Below is the “HelloWorld” web part rendered in the browser.

Workbench URL SharePoint – SharePoint Framework (SPFx)
Now let’s open the above web part from the SharePoint page. Navigate to the below SharePoint page:
Syntax: https://yoursposite/_layouts/15/workbench.aspx Example: https://globalsharepoint2020.sharepoint.com/sites/allcompany/_layouts/15/workbench.aspx
Then, we can see the below workbench.aspx page:  Add SPFx Web Part from SharePoint workbench.aspx Click on the + icon, then in the web part search box type “hello”, you can see your HelloWorld web part and add it.
Add SPFx Web Part from SharePoint workbench.aspx Click on the + icon, then in the web part search box type “hello”, you can see your HelloWorld web part and add it.
The reason why you need to search your web part is – because there will be lots of other web parts that will lead you to confuse to find it. After adding the web part into the SharePoint it will look like the below:

Note:
- While displaying the web part on the SharePoint page, we could see the background color of the web part is different – because it inherits the color of the site theme where it is being added, intentionally I kept this theme different to show it differently.
At this moment let the “gulp serve” continue to run if you stop it accidentally this will not work.
Step: Open the SharePoint Framework (SPFx) project in the code editor: We can use the below code editor in the SharePoint Framework (SPFx) project:
- Visual Studio Code
- Atom
- Webstorm
Here, I will use the “Visual Studio Code” editor. Press on the control+c key to stop the gulp serve execution.

Type “Y” for Terminate batch job (Y/N)?

Type “code .” (code single space dot)
code .
Once we type the code . – it will take us to the visual studio code editor tool.

In the next article, I will explain each file of this project.
Summary: Develop your first hello world web part in SharePoint framework (SPFx)
Thus, in this article, we have learned the below concepts with respect to basic web part project in SharePoint Framework (SPFx):
- How to create the First Hello World web part using the SPFx framework in Step by step procedure.
- How to create and deploy SharePoint Framework (SPFx).
- How to deploy the SharePoint Framework (SPFx) project in the SharePoint workbench.
- How to use the yeoman SharePoint generator.
- How to fix the “Error: Invalid glob argument:”
See Also: SharePoint Online tutorial
You may also like the below SharePoint Online tutorials:
- Column header formatting in SharePoint list Quick Edit or Datasheet View
- Enable and configure information rights management (IRM) in SharePoint Online
- Manage recycle bin in SharePoint Online – Office 365
- In 4 steps create office 365 trial account – sign up free subscription
- Add more than 5 conditions in InfoPath form’s rule
- How to validate the date column in Infopath form
- How to a copy list item to another list using SharePoint designer workflow
- SharePoint Framework (SPFx) development environment Setup step by step
- 3 ways add a picture library in the communication site – SharePoint Online
- SharePoint generation or version history from the year 2000 to 2020
- Office 365: Getting started with SharePoint PnP PowerShell – installation
- In 2 steps convert a classic SharePoint page to modern using PnP
- Office 365: Retrieve hub sites and associated sites using PnP Powershell
- Create a modern team site using PnP PowerShell in SharePoint
- In 4 steps access SharePoint online data using postman tool
- SharePoint admin center: Learn SharePoint online administration in an hour – step by step
- SharePoint REST API: GET vs POST vs PUT vs DELETE vs PATCH
- Office 365: Understanding the hub site in SharePoint online
- Create SharePoint online list using PnP provisioning template
- List Template IDs In SharePoint Online/SharePoint 2019/2016/2013/2010/2007
- Connect your client-side web part to SharePoint (Hello World part 2)


