![]()
In this “Column header formatting in SharePoint list” post, we will learn how we can format the column header in SharePoint quick edit view or datasheet view and in the custom list view. Below is the default list view look:
Format column heading – Column header formatting in SharePoint list Quick Edit or Datasheet View
Navigate to the list.

Add the below CSS in the script editor web part:
<style>
/*Choose the column header background color*/
.ms-viewheadertr
{
background:Navy;
font-weight:bold;
}
.ms-spGrid-HeaderContentStyle
{
font-weight:bold;
font-size:20em;
}
/*Choose the column header font style*/
.ms-vh2-nofilter,.ms-spGrid-HeaderContentStyle, .ms-vh2, a.ms-headerSortTitleLink
{
font-weight:bold;
color:DarkWhite;
font-size:2.05em;
}
</style>
Add the above CSS inside the script editor web part.

Now, navigate to the list view page, and we can see the formatted column header.

Now, switch to a quick edit view(datasheet view), where we can see that the column header color has been changed.
Column header formatting in SharePoint list – Demo
Now open the same list again to see the changes:

Note:
- There was a known issue in quick view list column header text formatting – so there is an open thread in the Microsoft Technet community – I am following this, once I get the answer, I will update the post. Below is the link to that thread. Column header formatting for Lists when using Quick Edit
Now, we will learn how we can apply some more CSS to style the SharePoint list view which will look like excel formatting. Similar to the above script editor web part – add the below CSS inside another script editor web part.
<style type="text/css">
/* List view header CSS - clumn header background color */
.ms-listviewtable > thead > tr > th {
background-color: DarkBlue;
}
/* List view header text color - column header*/
.ms-vh-div, .ms-headerSortTitleLink {
color:white!important;
font-weight: bold;
}
/* background color for alternate rows in the list items */
.ms-listviewtable > tbody > tr.ms-alternating
{
background: cyan;
}
</style>
Now, navigate to the custom list view, and we can see the formatted column header along with alternate rows color changes which look like excel.
Column header formatting in SharePoint list (format column heading) – Demo
Navigate to the same list to see the changes.

Note:
- The above CSS works well in SharePoint 2016/2013 and online in the list view only – it does not work in the datasheet view.
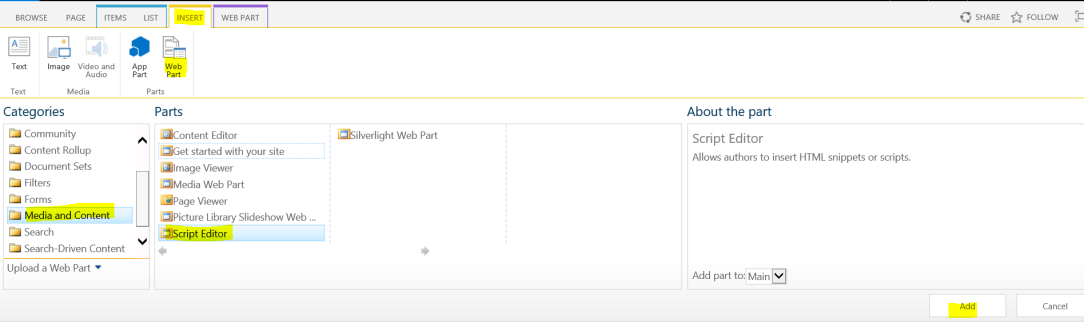
Quick recap, how we can add the script editor web part on the SharePoint page. Click on the gear icon from the top right-most corner of the page -> Click on the “Edit Page” -> Click on the “Insert” tab from the ribbon -> Click on the “Web part” link -> Under the Categories click on the “Media and Content” -> Then from the web part section click on the “Script Editor” -> Click on the “Add” button.

Summary: Column header formatting in SharePoint list Quick Edit or Datasheet View (format column heading)
Thus, in this article, we have learned the below concepts with respect to styling the SharePoint list column header :
- How to format and style the SharePoint list view column header using CSS.
- How to format and style the SharePoint datasheet column header using CSS.
- How to format and style the alternate rows of the list items in the SharePoint custom list.
- How to bold the column header row in the SharePoint list view.
- How to change the SharePoint list column background color.
See Also: SharePoint Online tutorial
You may also like the below SharePoint Online tutorials:
- Enable and configure information rights management (IRM) in SharePoint Online
- Manage recycle bin in SharePoint Online – Office 365
- In 4 steps create office 365 trial account – sign up free subscription
- Add more than 5 conditions in InfoPath form’s rule
- How to validate the date column in Infopath form
- How to a copy list item to another list using SharePoint designer workflow
- SharePoint Framework (SPFx) development environment Setup step by step
- 3 ways add a picture library in the communication site – SharePoint Online
- SharePoint generation or version history from the year 2000 to 2020
- Office 365: Getting started with SharePoint PnP PowerShell – installation
- In 2 steps convert a classic SharePoint page to modern using PnP
- Office 365: Retrieve hub sites and associated sites using PnP Powershell
- Create a modern team site using PnP PowerShell in SharePoint
- In 4 steps access SharePoint online data using postman tool
- SharePoint admin center: Learn SharePoint online administration in an hour – step by step
- SharePoint REST API: GET vs POST vs PUT vs DELETE vs PATCH
- Office 365: Understanding the hub site in SharePoint online
- Create SharePoint online list using PnP provisioning template
- List Template IDs In SharePoint Online/SharePoint 2019/2016/2013/2010/2007



1 comments on “Column header formatting in SharePoint list Quick Edit or Datasheet View – Microsoft 365”