![]()
In this article, we will learn about the HTML table in Power Automate. Nowadays, the buzzword in the market is MS Flow or Microsoft Flow, but after 2019 ignite, it has been renamed to Microsoft Power Automate. In this tutorial, we will learn about how we can learn HTML table formatting using Microsoft Power Automate or Microsoft Flow, step by step.
I would say that without MS Flow, SharePoint Online is incomplete. When we talk about SharePoint Online, we must also talk about other related technologies like Microsoft Flow, PowerApps, SPFx, Teams, etc. These all go side by side. As Microsoft is focusing more on SharePoint Online, the on-premise version is not what they are recommending to use, not even the SharePoint designer workflow.
In this context, we could say that MS Flow is an alternative or recommended approach to the modern way of developing a workflow, instead of a designer workflow. There are numerous benefits to using MS Flow; however, because the purpose of this article is to create HTML in Power Automate, my focus will be on how we can use the Create HTML action within Power Automate.
Example of use cases of HTML table in Power Automate
There are many use cases in our SharePoint application. I’ll briefly discuss a few: Let’s say your boss has assigned tasks to the team members, and at the end of the day, he/she wants to get the consolidated task status auto-emailed. Then, using MS Flow with “Create HTML” is the right choice.
One more example: Let’s say we have a “Customer-Sales” list that holds the details of customer sales summary information, and at the end of the day, an auto email should be sent to the sales manager who will summarize the daily sales. In this case, too, MS Flow with the “Create HTML” action is the right choice. In this article, I will just read “Customers” list data and send an email in the form of an HTML table as a POC (proof of concept).
Step-by-step process to format an HTML table using Power Automate
I assume that you know how to create that list with custom columns, so I am skipping the list creation step; hence, here is my already-created “Customers” list.

Using MS Flow, I will send this list data to the email in the form of HTML. So let’s start. How can we do this? From your “Customers” list page, click on the “Flow” drop-down list and then click the “Create a flow” button, as mentioned below.

Click on the “Show more” drop-down list.

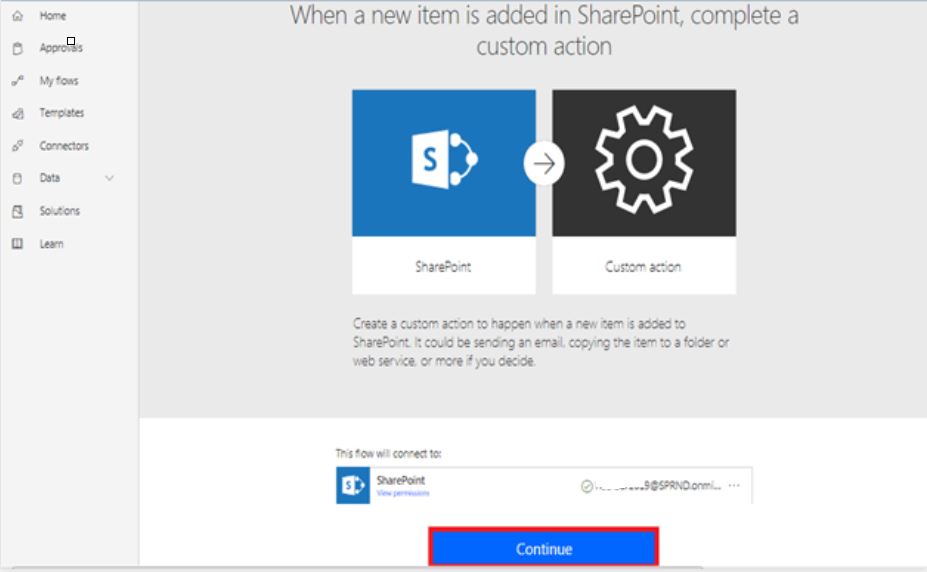
Select “When a new item is added in SharePoint, complete a custom action” template as mentioned below.
Note:
- In a real-time scenario, you need to start your flow based on some specific conditions. Here, I’ll show a POC, i.e., whenever an item is created in the SharePoint list, this flow will get triggered.

Click on the “Continue” button as below.

Then, we’ll land on the below page. https://tinyurl.com/y3vfo4yb Note
- https://<country>.flow.microsoft.com/ in this URL <country> is dynamic, this will be based on the country from where you are accessing, where it displays as “India” as I am accessing from India.
- And in the parameters.sharepoint.site=<your SharePoint online site>
“Site Address” and “List Name” are pre-populated – make sure these are correct.

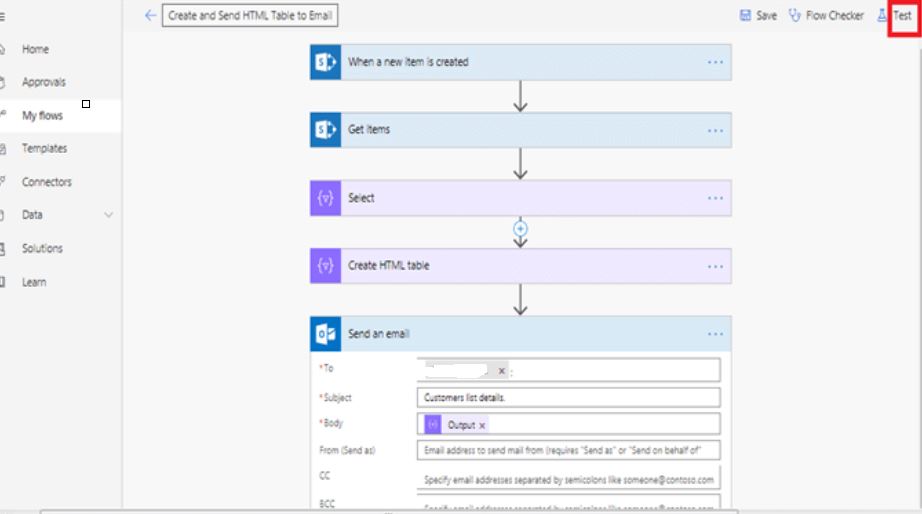
At this moment lets name this flow “Create and Send HTML Table to Email” and click on the “Save” button then click on the “+Next step” button

Then search with “SharePoint” and select the “Get Items” action as mentioned below,

Select the “Site Address” and “List Name” as mentioned below,

Note
In Show advanced options – we can get the data based on the specific query (like camel query) – in this, we are not handling those, we’ll get all data from the “Customers” list – just showing the screen, then click on “+Next step” button.

Add data operation “Compose” action: search for “Compose” text and select the “Data Operations” as below,

From the next screen, select the “Select Data Operations” action.

We will get the empty “From” and “Map” in the “Select” operation action – you need to click on the from the box and need to double click on the “value” (from Dynamic content) tab.

Power Automate dynamic content mapping with the SharePoint columns
I created all columns and correspond mapping, but only the email ID mapping is shown in the screenshot to demonstrate how to do so. Create a meaningful mapping name that corresponds to your column, then click on the second box (add dynamic content), in the search box type your column name that you want to map under the dynamic content tab, and select your column under the “Get Items” section.

Click on the “+ New step” button

Select “Create HTML Table” action like below – search with “Create” text then click on “Create HTML Table” action

Now we can see the “Create HTML Table” action below,

Select
Click on “+ New step” as below,

Select the “Send an email” action as below,

Enter the mandatory parameters below for the email action.

Note
- In the above configuration, “Is HTML” should be selected as “Yes,” otherwise we’ll not get tabular format output, so it’s very important, though it is optional. Now that we are done with the basic configuration, let’s test this flow at this moment. Before that, we must save it. Click on the “Test” button as highlighted below:

From the next screen, select the first radio button and click on the “Save & Test” button as below,

Wait for a few seconds – we will get the below screen,

As the above-highlighted message says – add a new item to the SharePoint “Customers” list to trigger the flow.

Come to your flow screen(tab) – if everything goes fine you should see the below flow ran a successful message.

Open your outlook office 365 mailbox using the below URL, https://outlook.office365.com/owa/?realm=SPRND.onmicrosoft.com&exsvurl=1&ll-cc=1033&modurl=0

Here you can see an email has come with all customer details in the HTML tabular format in the email body – we are done with the basic purpose of this article but the HTML table in the email body does not look nice, however, this is the default behavior. Now we’ll format it a little to look better.
Format the HTML table using Microsoft Power Automate
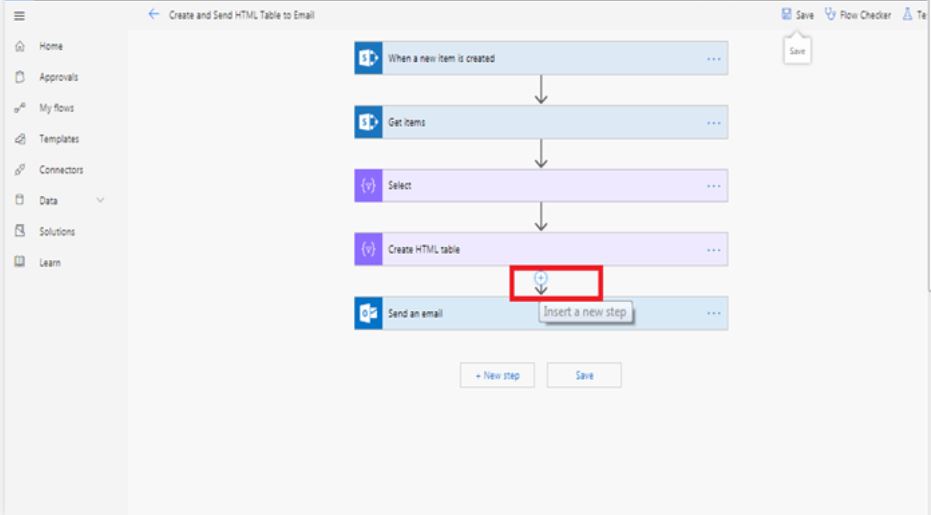
We will add padding and color to the above HTML table. Insert a new step in between the “Create HTML table” and “Send an email” actions like below.

Click on the “Add an action” link like below,

Select “Compose” data operation action like below,

Rename your default “Compose” to Format Customer Table as below,

Enter the below text like the below screen
replace(body(‘Create_HTML_table’),'<table>’,'<table border=”3″ bgcolor=”87ceeb”>’)

Now, double click on “Send an email action” and select the appropriate output from “Format Customer Table” as below and save the flow.

We are done with the basic formatting – however, you can explore more about this on your own.
Test the flow without going to the SharePoint list
Click on the “Test” button from the top right corner as we did in our previous test and perform the below operation as mentioned in the order and finally, click on the “Test” button (no 3).

Now, you can see your flow execution status – if everything goes fine you will see the below successful message.

Now go to your Office 365 Outlook email tab again. You can see the new email has come with proper customer details in a formatted table.

Summary: HTML Table in Power Automate
Thus, in this article, we have learned about the following topics:
- a brief introduction to Microsoft Flow or Power Automate.
- Use cases of HTML tables in MS Flow (Power Automate)
- Actual Implementation: A Step-by-Step Walk-Through
- How to run the flow from a previous successful run without going through the list.
- formatting HTML tables in Microsoft Flow (Power Automate)
- How to design an HTML table border using Microsoft Flow
- How to create an HTML table using Microsoft Flow
- How to format an HTML table using Microsoft Flow
- How to format emails using Microsoft Flow
See Also: Power Automate Tutorials
- You may visit the Power Automate articles hub
References – HTML Table in Power Automate
- https://docs.microsoft.com/en-us/flow/getting-started
- https://docs.microsoft.com/en-us/flow/data-operations

2 comments on “HTML Table in Power Automate: Best way to learn HTML table formatting using Power Automate step by step”